Facebook and Twitter allow you to decide what links to your action will look like. Here's what you need to know to get them looking just right on both platforms.
How are link previews created?
How can you update link previews?
Troubleshooting a Facebook link preview
Troubleshooting a Twitter link preview (Twitter Card)
What are link previews?


How are link previews created?

- If it finds those tags, it follows those instructions to put together the link preview.
- If it doesn't find any specific tags, it relies on general HTML tags to make an educated guess about what the link preview should look like.
How can you update link previews?
The best way to update link previews is to edit the instructive tags that social networks use to create them, then prompt each social network to follow the new instructions.
The process varies a bit depending on the social network and on where your action is embedded, so read on for specific steps!
Troubleshooting a Facebook link preview
1. Start by registering as a Facebook/Meta Developer following this guide. (All you need is a Facebook account, no actual development expertise required!)
2. After you have made your Facebook account a Developer account, log into Facebook as you would normally. You now have access to Facebook's Sharing Debugger tool, which lets you see exactly what Facebook sees when it looks at your web page to create a link preview for it.
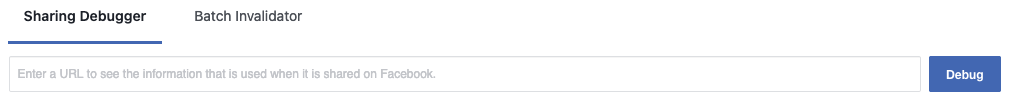
Start by entering the URL of the web page where your action is embedded and click on the 'Debug' button: 
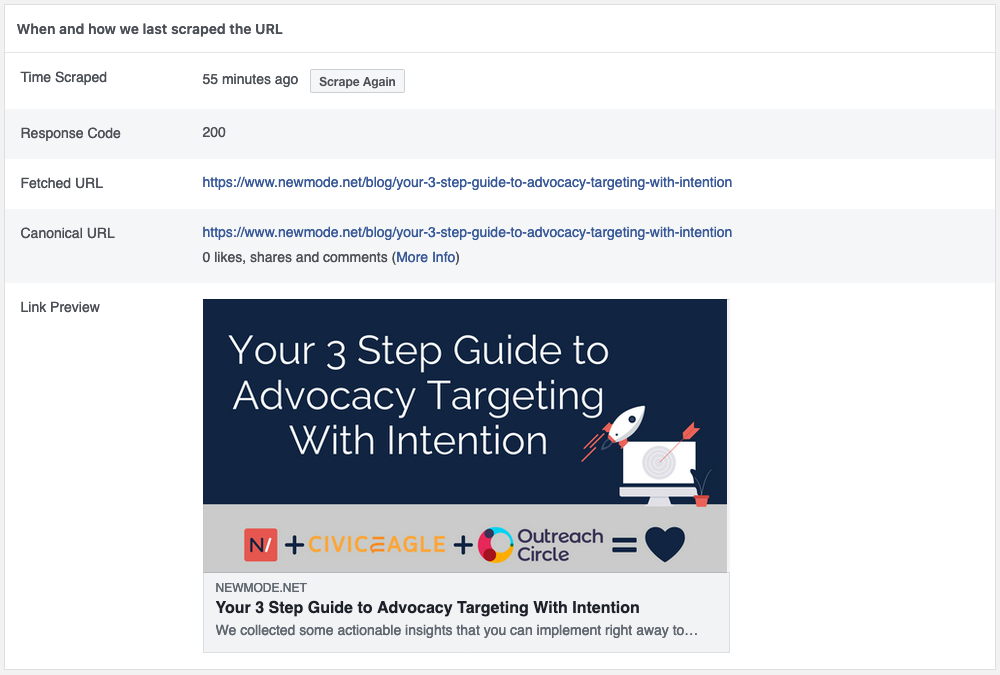
3. The next page is where you can see the results of that Debugging process. It's divided in four sections, and we'll focus on the second and third ones.
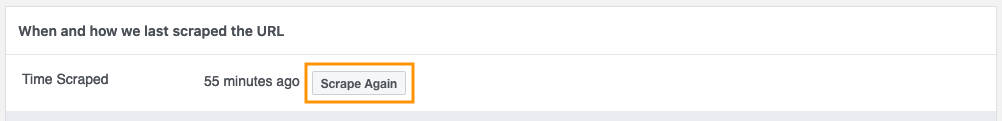
- If you've already made changes to the web page that hosts your action you can go ahead and use that 'Scrape Again' button to bring those changes to the Facebook Link Preview.
- If you're not sure how to make the changes required, read on.
- When and how we last scraped the URL: this is where you can see when the last time that Facebook looked at the web page for link preview instructions was (including the super handy 'Scrape Again' button to ask them to take another look), the web page's URL, and what the link preview looks like currently.

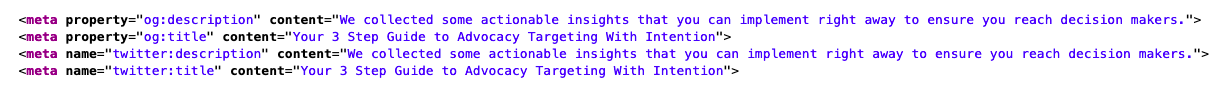
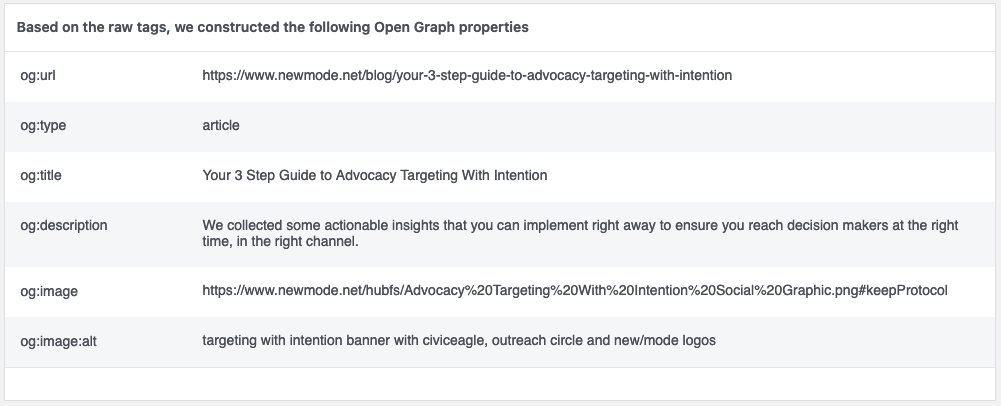
- Based on the raw tags, we constructed the following Open Graph properties: this section shows you any Open Graph tags on the web page instructing Facebook what to use for each part of the link preview (title, description, image, and alternative text for the image).

- If your action is embedded on a New/Mode action page, you don't need to edit the tags directly! Instead, you can update the link preview by following the steps described in our How to Set Up Social Cards for your Action Page guide.
- If your action is embedded on another web page, use the Open Graph Markup guide from Facebook to add or edit existing tags in your web page.

Troubleshooting a Twitter link preview (Twitter Card)
1. Log into your Twitter account and paste the URL of your action page into a new tweet (no need to post it!). Twitter will check the link and generate a Twitter Card for it.
2. To change the Twitter Card you'll need to make changes to the action page itself:
- If your action is embedded on a New/Mode action page, you don't need to edit the tags Twitter uses directly! Instead, you can update the link preview by following the steps described in our How to Set Up Social Cards for your Action Page guide.
- If your action is embedded on another web page, follow Twitter's Summary Card with Large Image guide to add any missing tags to your web page or to edit existing tags.
Last updated: May 13, 2024
